
Second Part: Setup for the Decade: Shell
In this article I want to describe the opinionated productivity setup of my work environment which is currently OSX-based and refined over the last decade.
The entire configuration can be found on GitHub.

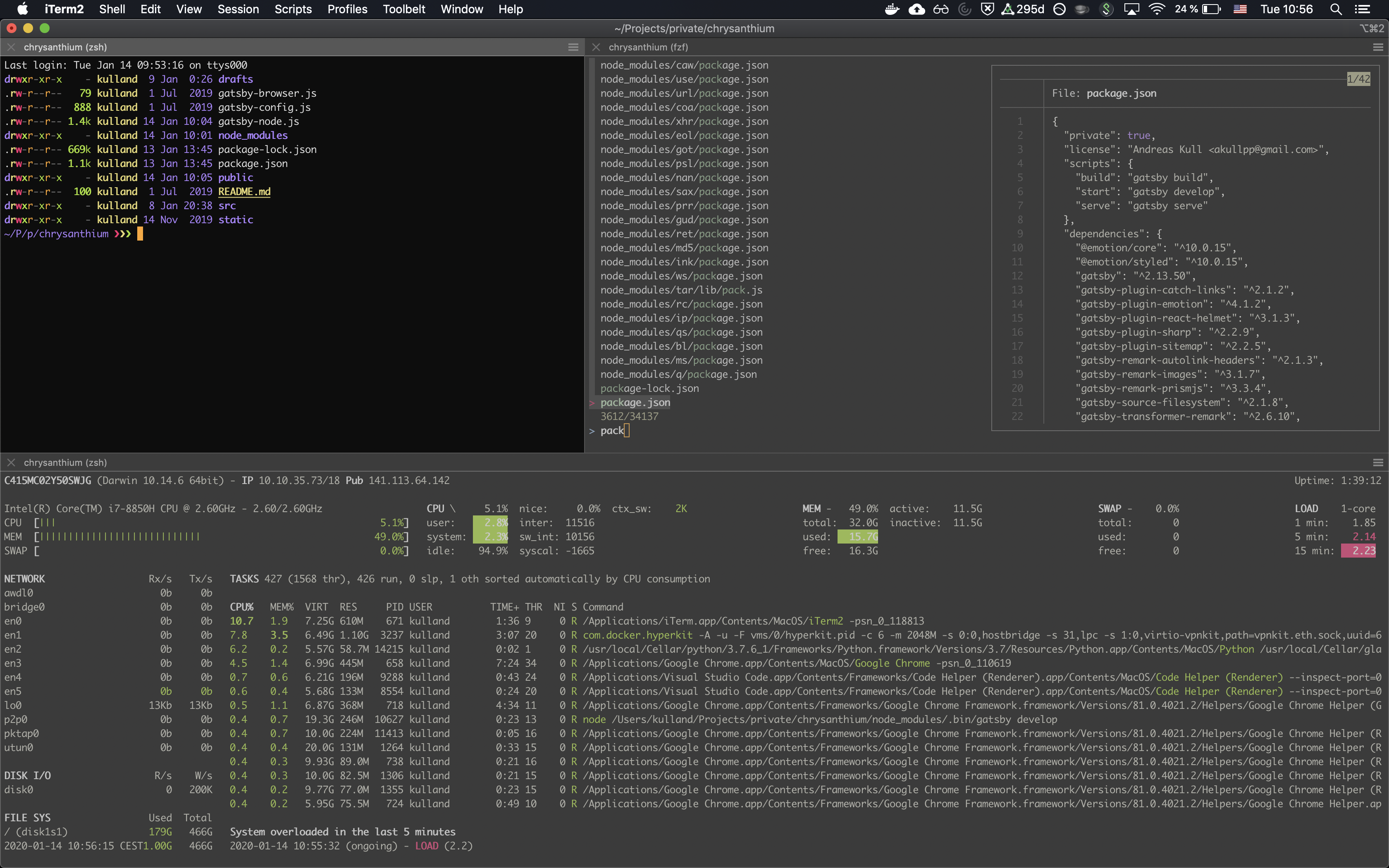
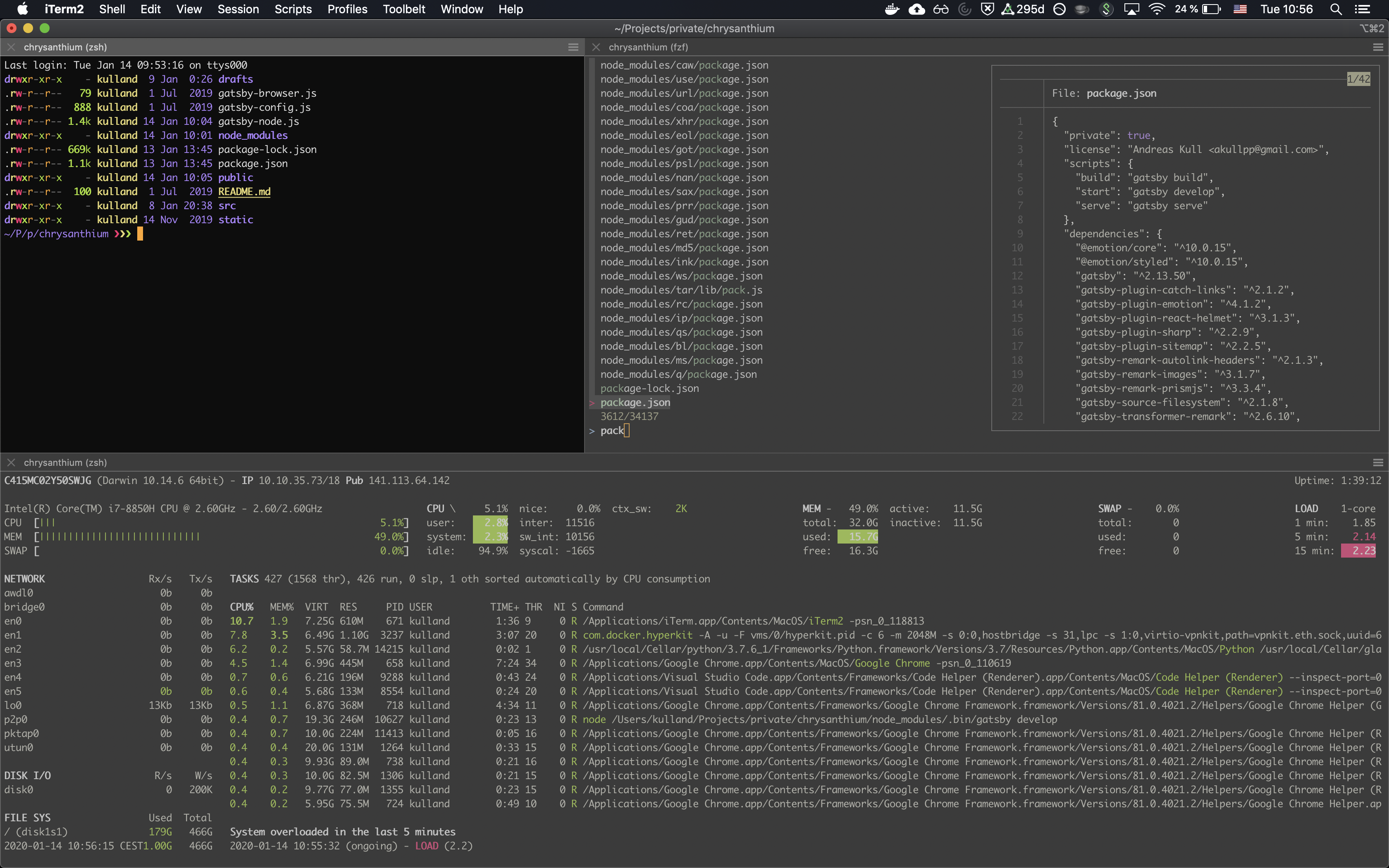
First of all you need a good terminal emulator. The best general-purpose one is iTerm2 since it has good color-support, customizability, hotkeys and replay features. In contrast the default Terminal.app has unique OSX features but only gets updates sparsely.
Regardless whether you agree or not, for me this is the most convenient browser and has the best development tools out of the box and good integration with IDE and testing tools. The extensions I run:

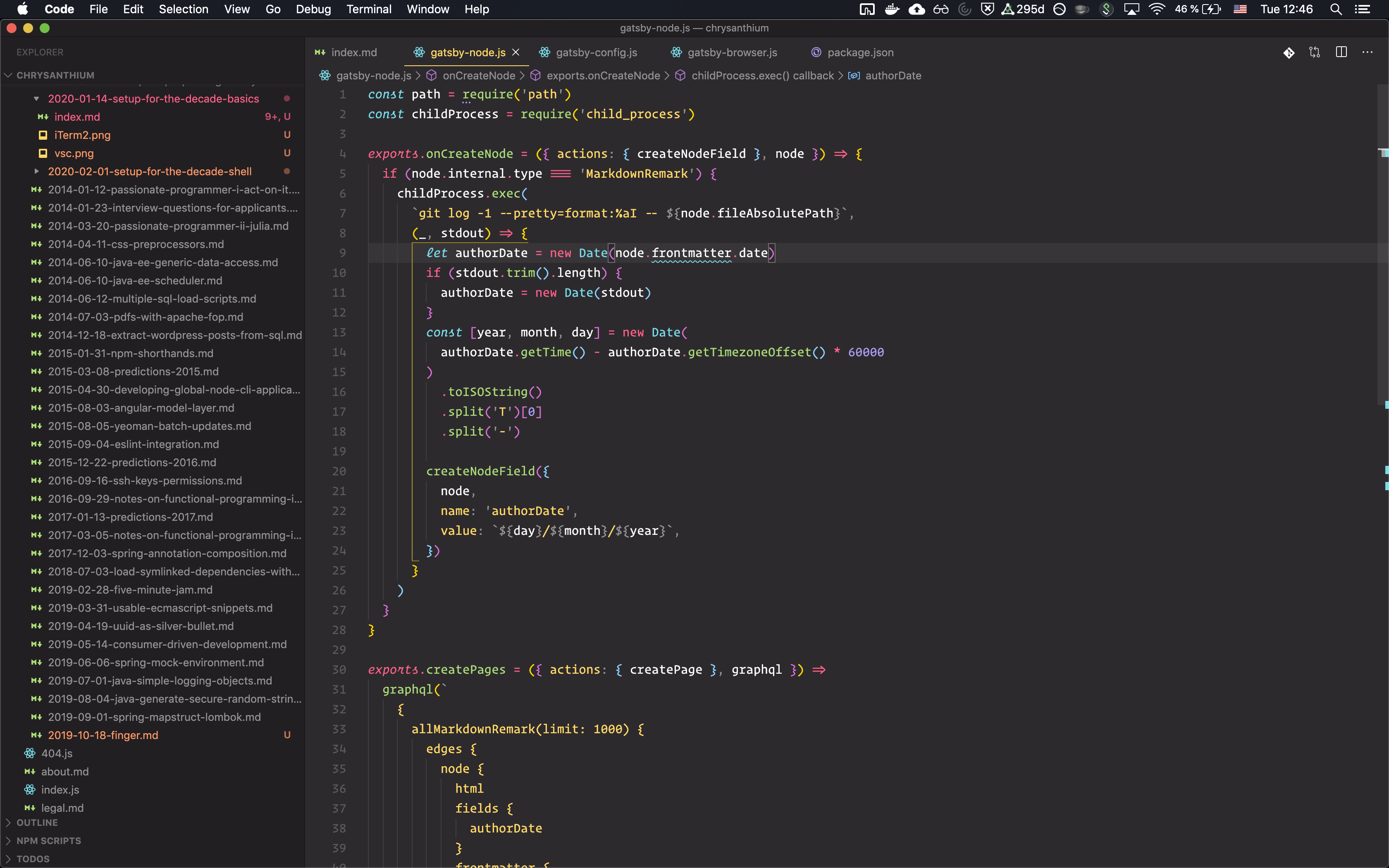
The best IDE out of the box I ever had and I tried everything from Sublime to Code::Blocks to NetBeans to Vim. The only custom hotkeys I have is ctrl+] for next and ctrl+[ for previous editor tab and ctrl+shift+d to copy the active line down:
[
{
"key": "ctrl+shift+d",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+]",
"command": "workbench.action.nextEditor"
},
{
"key": "ctrl+[",
"command": "workbench.action.previousEditor"
}
]The entire JSON can be found here. Following, I will explain the important decisions line by line:
"editor.fontFamily": "Operator Mono Lig",
"editor.fontLigatures": true,Operator Mono is the best choice for a monospaced font and I use it everywhere. It is a costly investment of $199 but I feel it is worth every penny. Furthermore ligatures are absolutely essential once you get used to it and I could never go back. If you do not have the money to buy the font, you can use Fira Code which is the next best thing.
"editor.formatOnPaste": true,
"editor.formatOnSave": true,Self-explanatory, I like automatic formatting.
"editor.minimap.enabled": false,You can get some information from the shape of the code but never saw the reason to have the minimap enabled all the time. Also this saves some resources.
"editor.snippetSuggestions": "top",Without this your own snippets will not appear as a suggestion in first position.
"editor.wordWrap": "on",No word wrap on default. Obviously, you want to wrap long lines - if you have them. As I tend to have because I use VSC for literally everything.
"files.associations": {
"*.js": "javascriptreact"
},I agree with the Airbnb style guide that JSX file endings are bad practice and therefore I want to associate all JS files with React as there are no downsides at all.
"emmet.triggerExpansionOnTab": true,Makes Emmet work automatically on pressing tab.
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,I do not need to confirm my decisions.
"files.autoSave": "onFocusChange",Manual saving often causes unnecessary mistakes as I know from pair programming. If I did a change and want to view it in the UI, then there is no need for an additional keypress to save my changes.
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,Unbelievable that this is not the default. A missing new line and unnecessary whitespaces can be pretty annoying in diffs.
"explorer.openEditors.visible": 0,
"window.menuBarVisibility": "hidden",
"workbench.activityBar.visible": false,
"workbench.statusBar.visible": false,Decluttering the UI. The open editors section is not useful at all. The menu and activity bar isn't necessary if you know the hotkeys and the status bar often contains too much information.
"workbench.editor.enablePreview": false,The preview feature opens a file and closes it on the loss of focus unless you did a change. I open them for a reason and often need them to stay open.
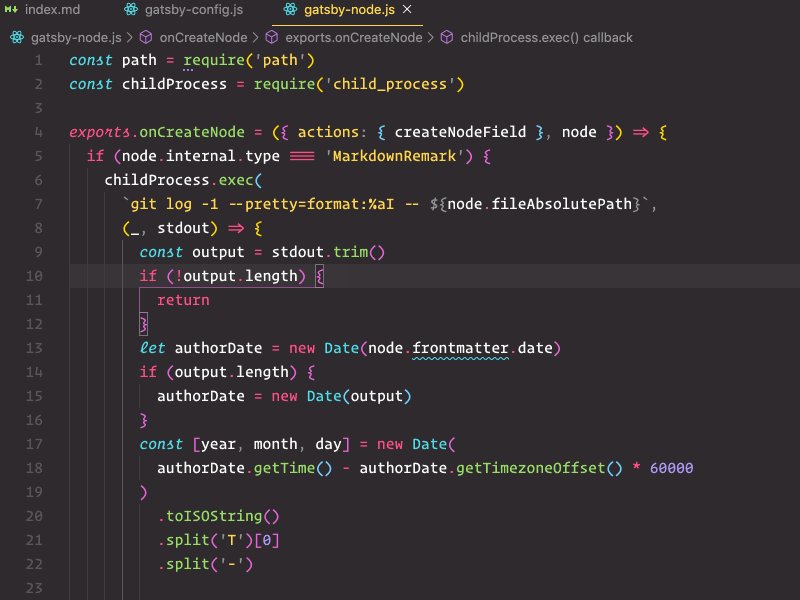
"workbench.colorTheme": "Monokai Pro",
"workbench.iconTheme": "Monokai Pro Icons",Coming from Sublime this is the only valid choice for a theme.
"workbench.startupEditor": "newUntitledFile",Start with a clean slate and not the same information over and over. I want to use a text editor if I start VSC.
"extensions.ignoreRecommendations": trueI do not need or want to be bothered by recommendations.
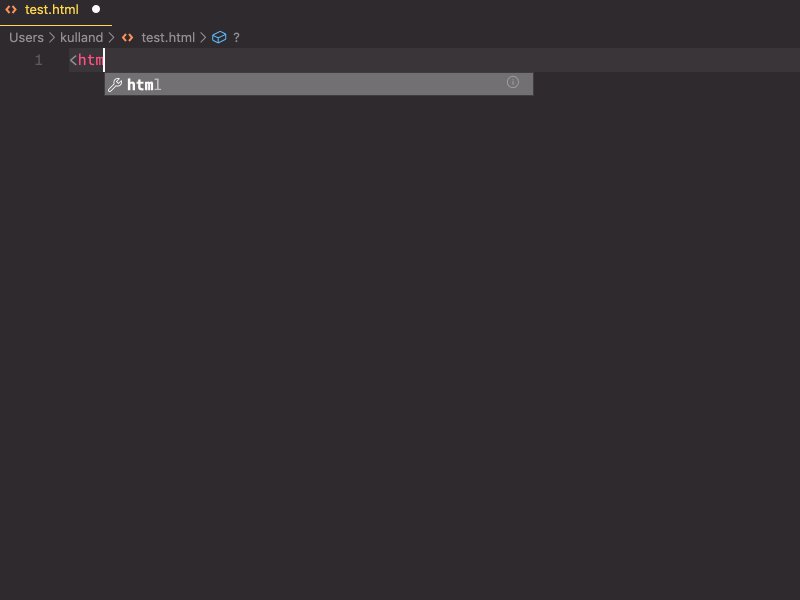
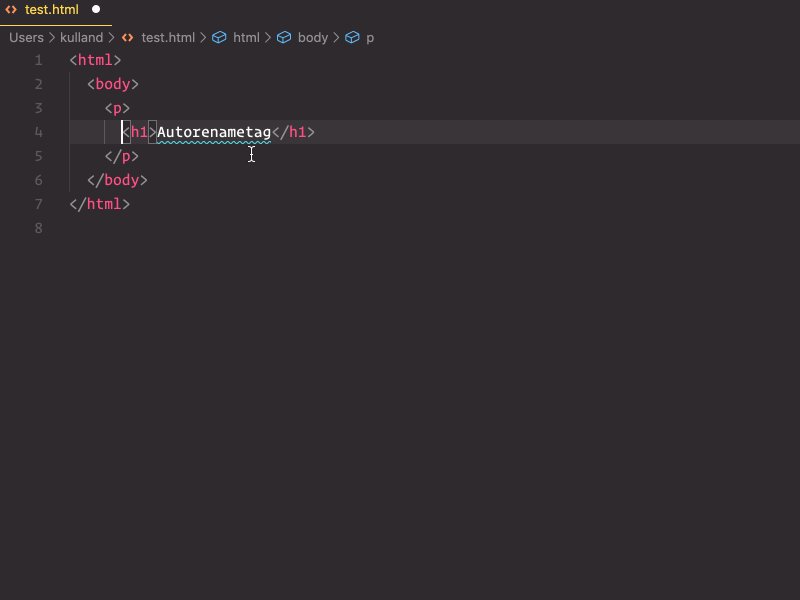
Automatically adds a closing tag when you type in the closing bracket of the opening tag. After the closing tag is inserted, the cursor is located between the opening and closing tag:

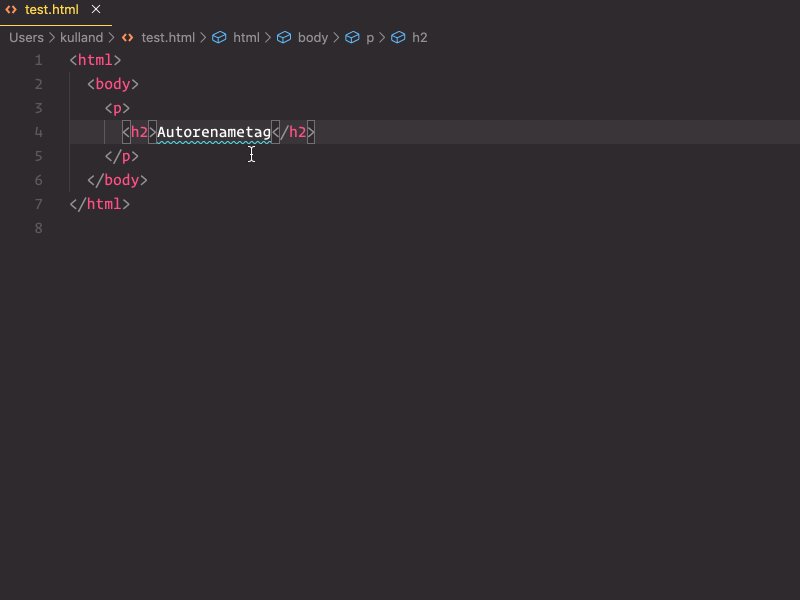
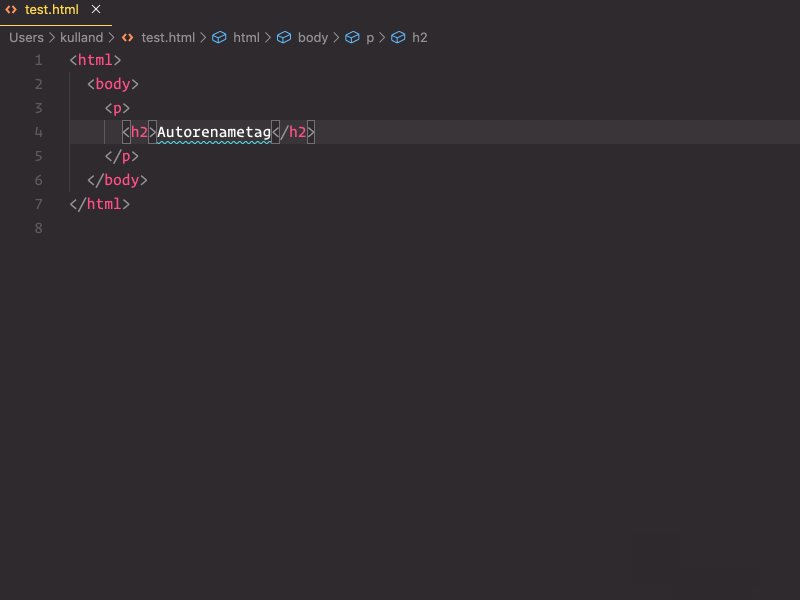
Automatically rename paired HTML/XML tags:

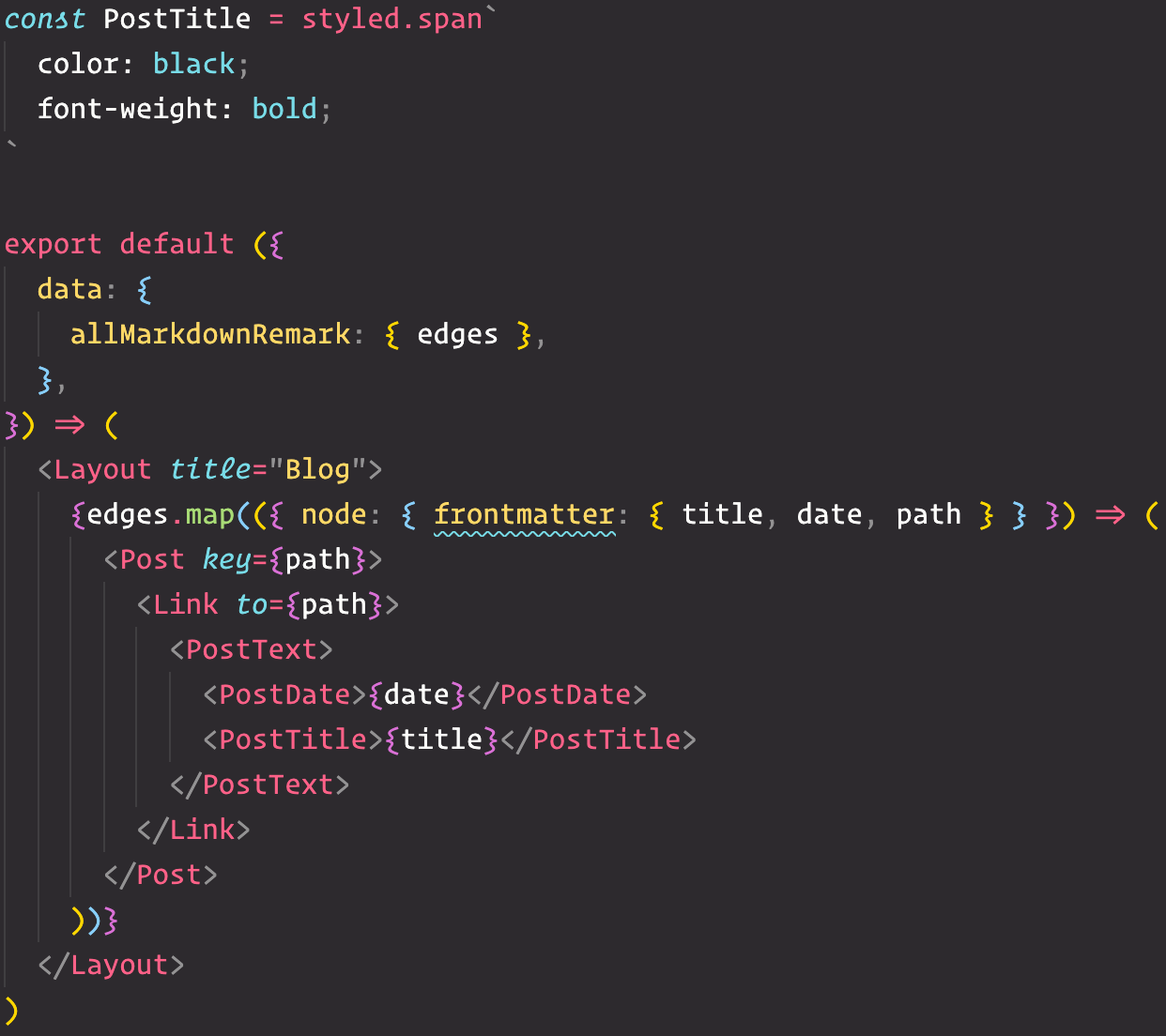
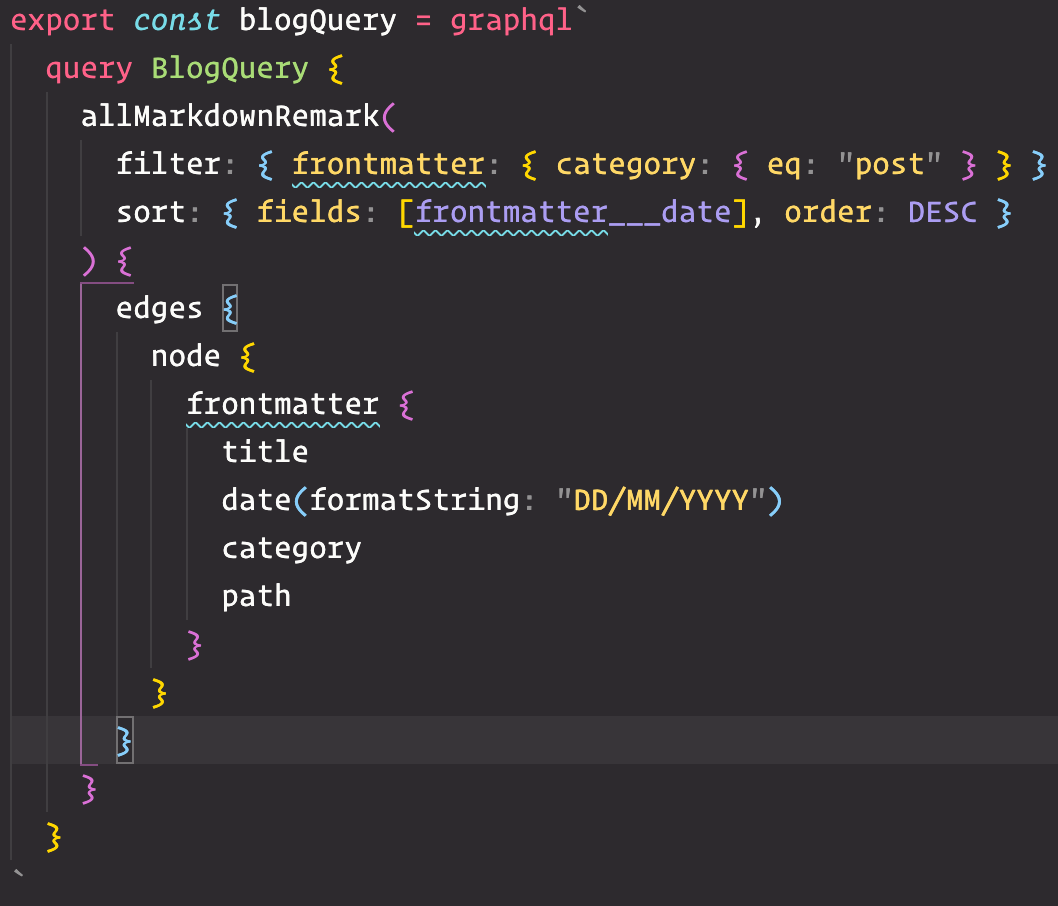
JavaScript syntax highlighting for ES201x, React JSX, Flow and GraphQL:

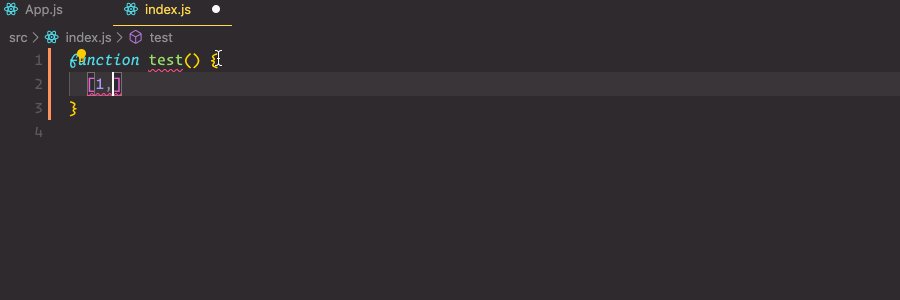
This extension allows matching brackets to be identified with colors. The user can define which tokens to match, and which colors to use:

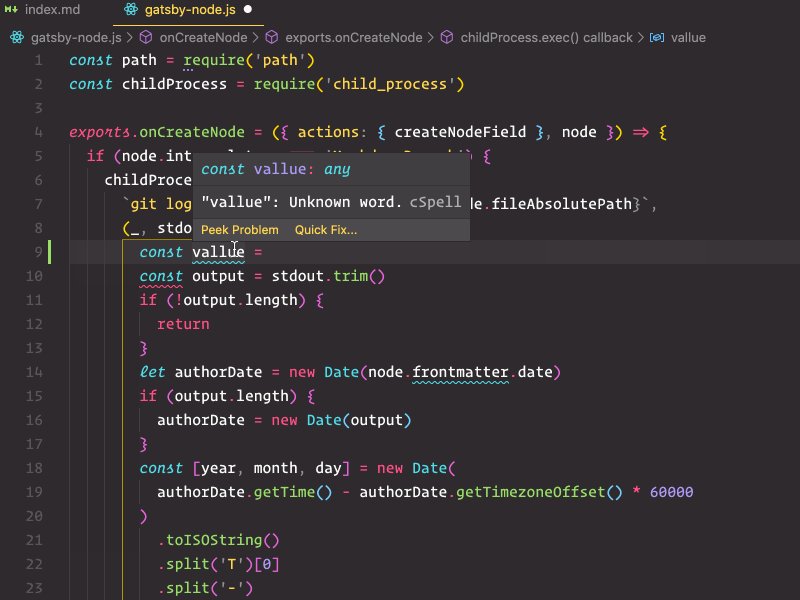
A basic spell checker that works well with camelCase code to help catch common spelling errors while keeping the number of false positives low. However for prose I prefer another plugin, that is why I remove plaintext, markdown and latex from cSpell.enabledLanguageIds:

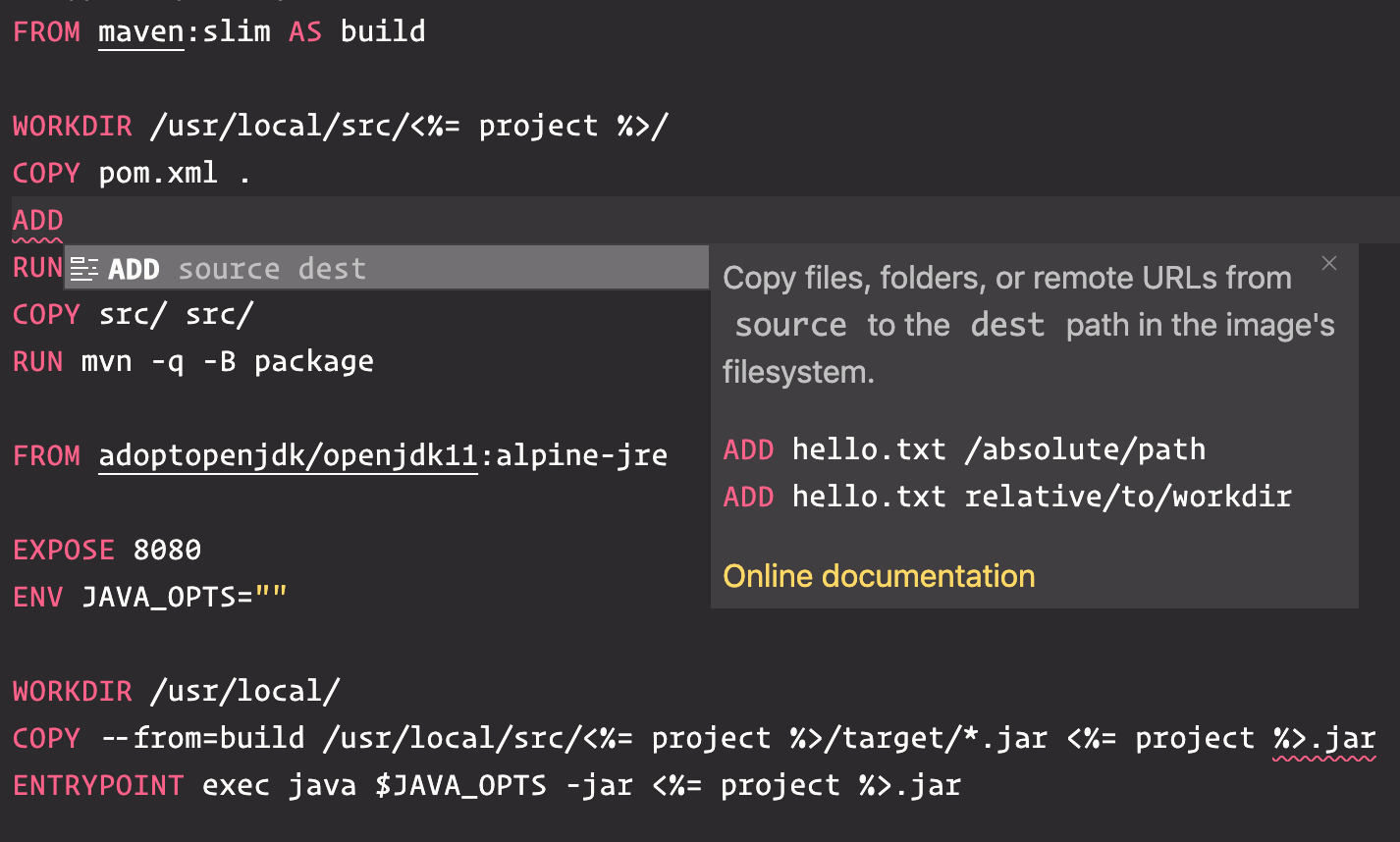
Provides a myriad of functions to work with Docker and Compose:

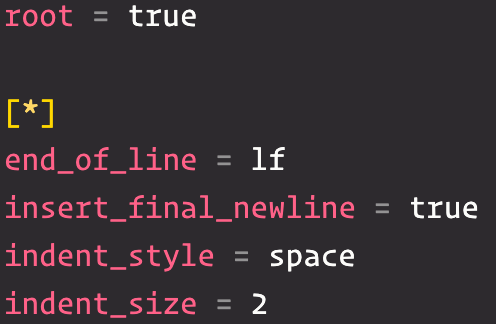
Overrides user/workspace settings with settings defined by EditorConfig:

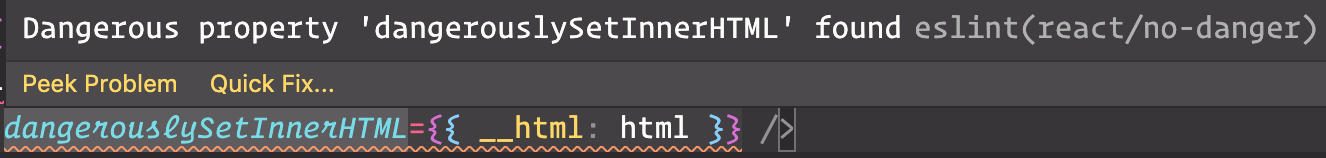
Provides integration with ESLint:

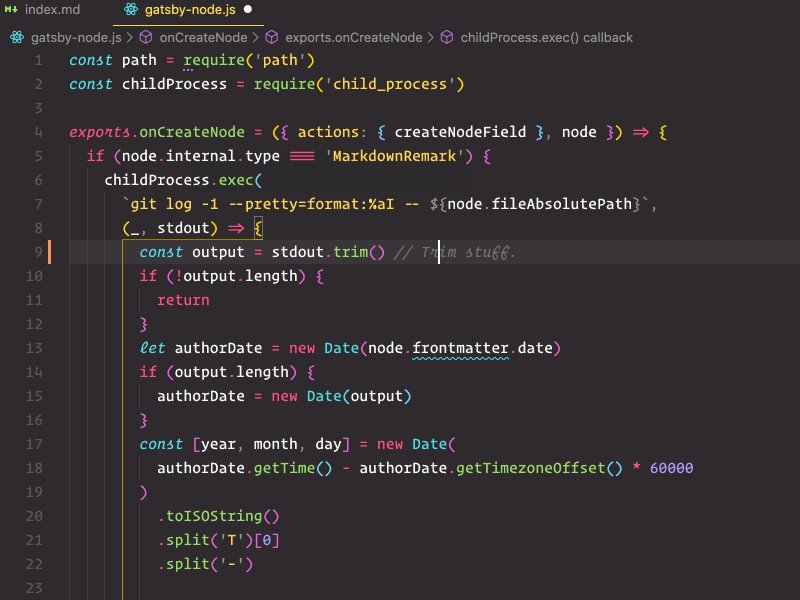
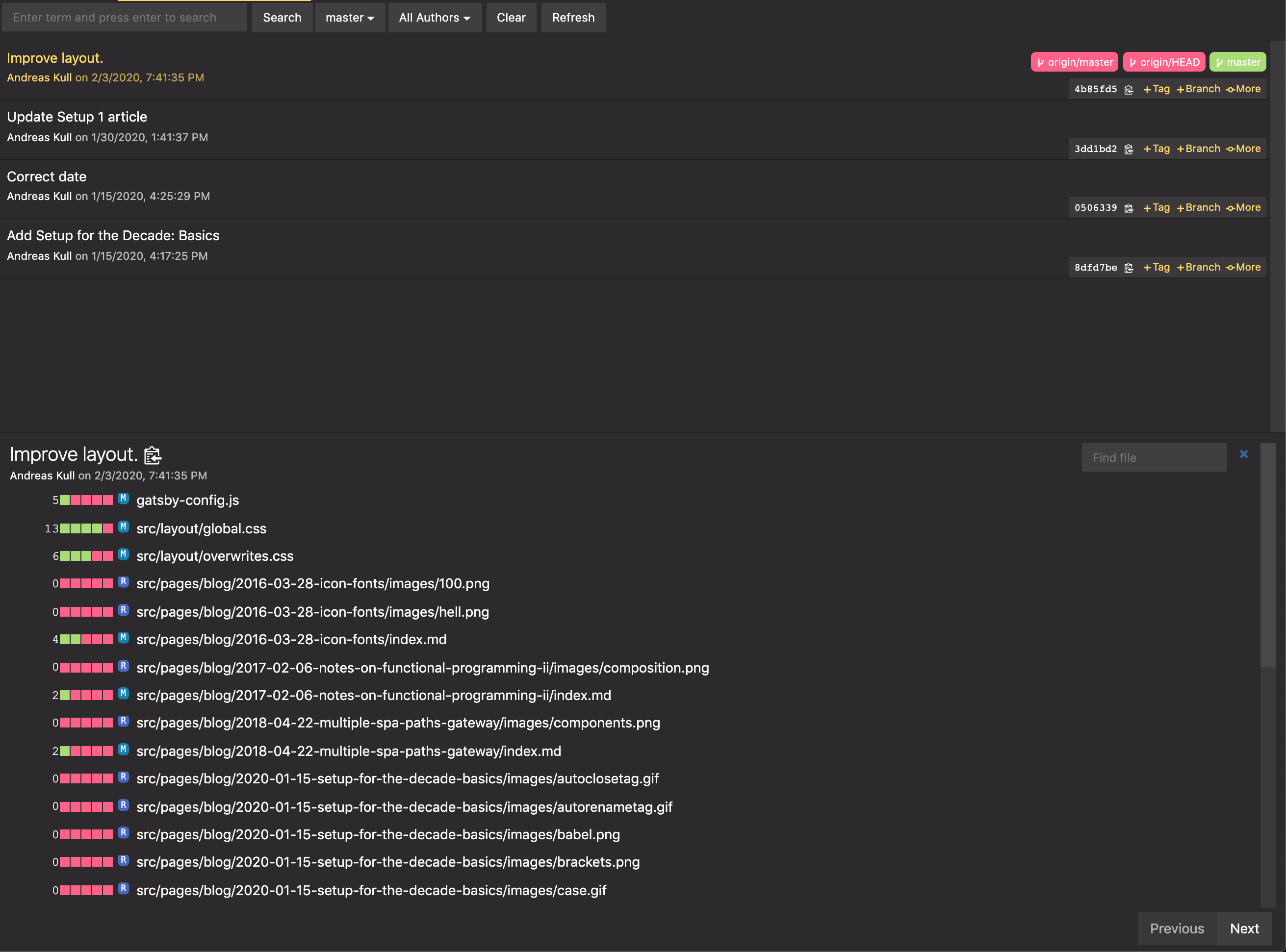
Allows to search the git log and view previous versions of a file and compare it with branches or commits. GitLens is another popular plugin which I don't use since I either use the CLI or SourceTree:

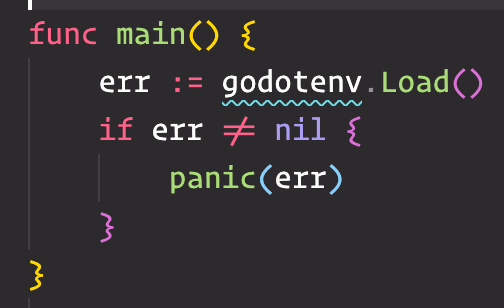
Adds language support for Go:

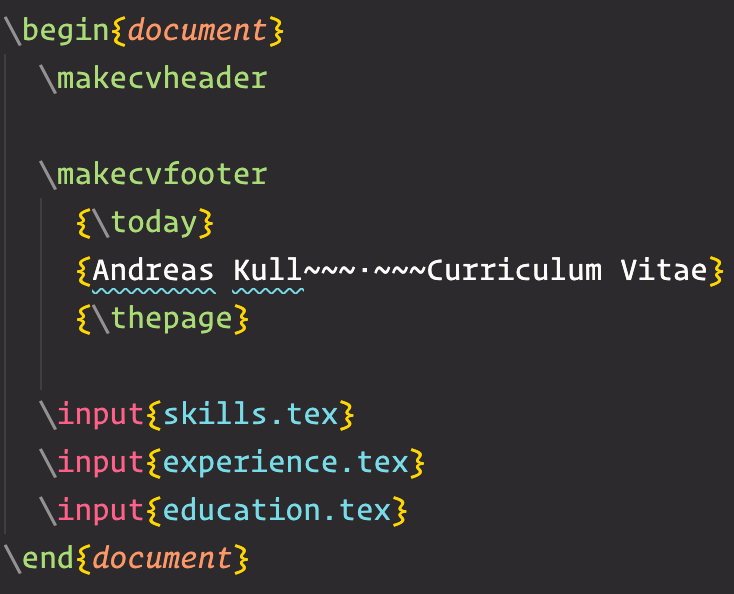
Makes VSC a full-fledged IDE for LaTeX with on-the-fly PDF viewing, IntelliSense, linting and snippets:

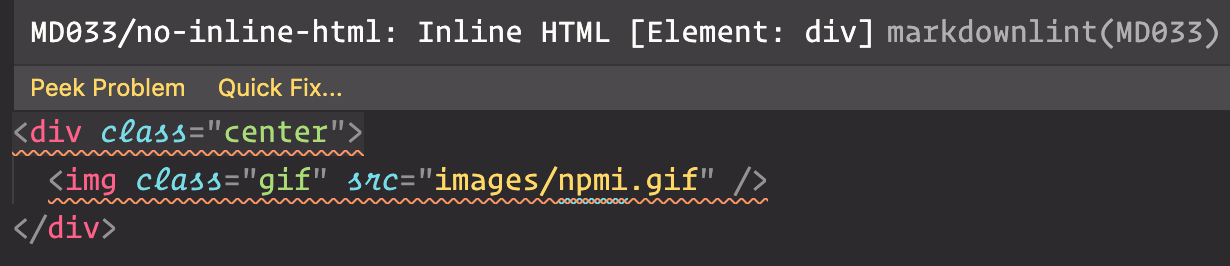
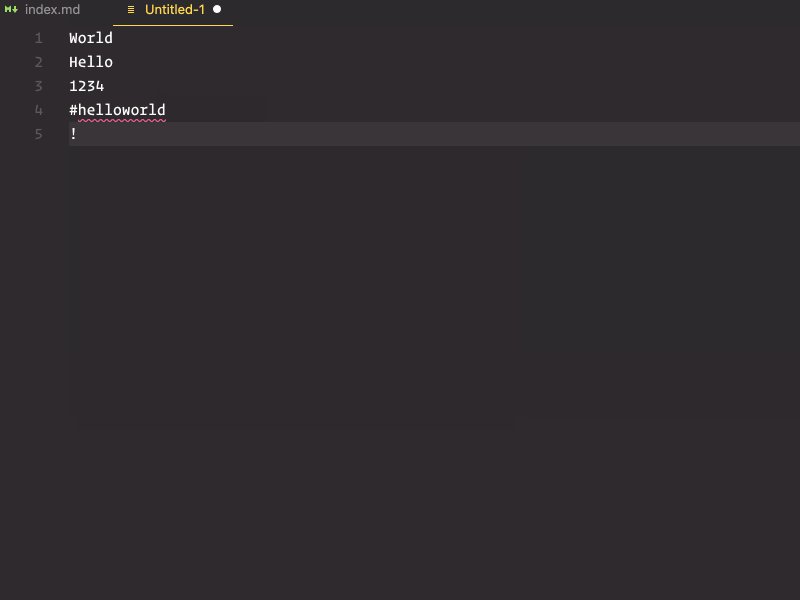
Lint and style checking for Markdown since formatting can be inconsistent or even might cause troubles with certain parsers:

This is the color scheme you see in all the images. It also provides an icon set and is designed by the author of the original Monokai colors.
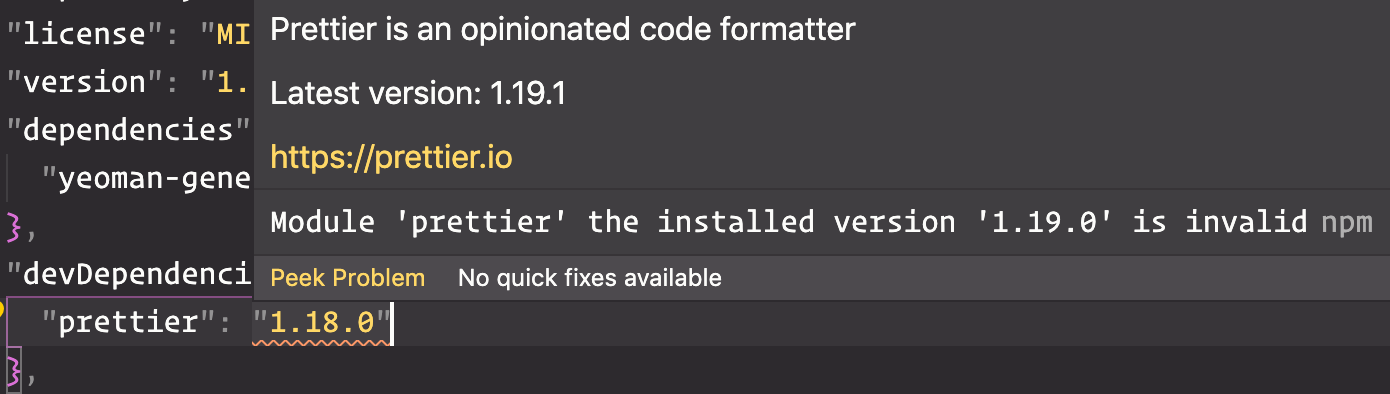
Validates the package.json and installed modules:

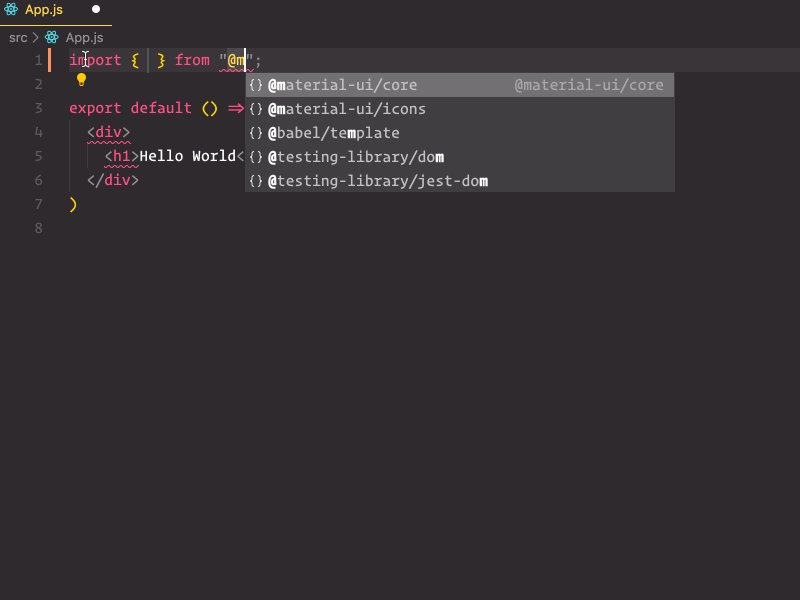
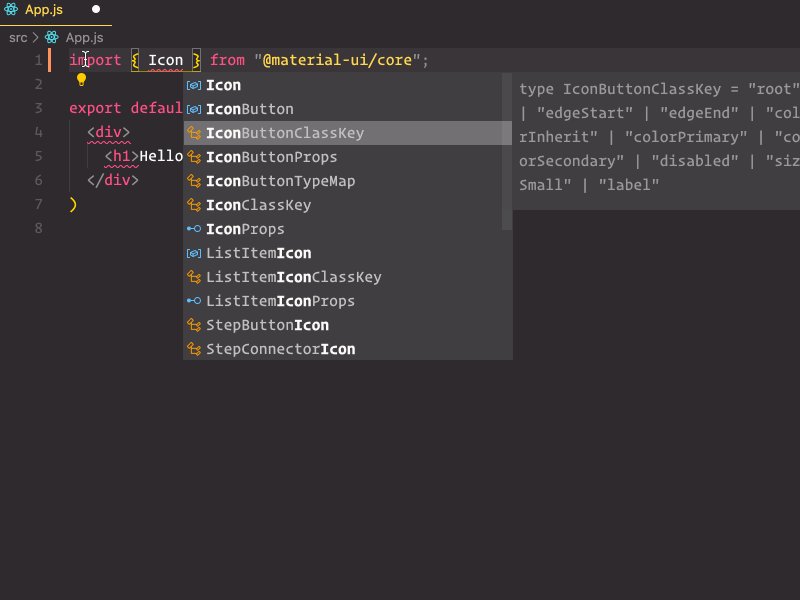
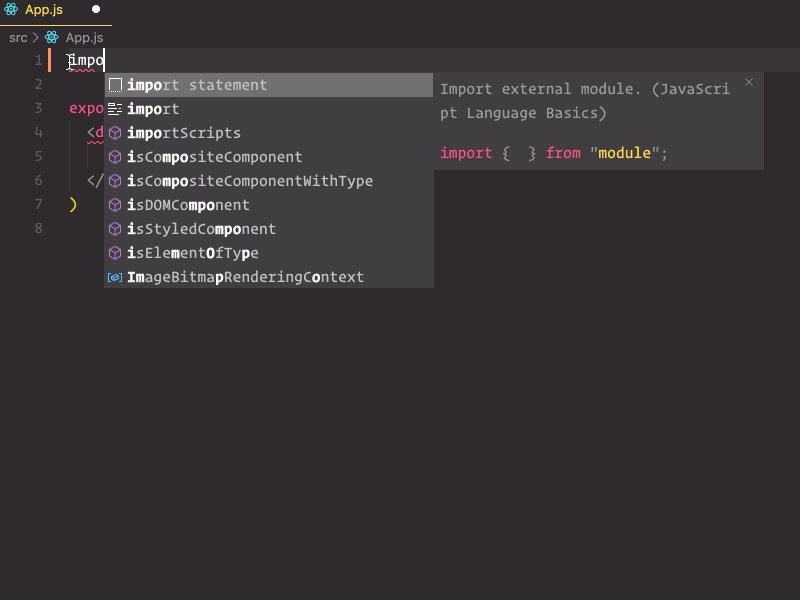
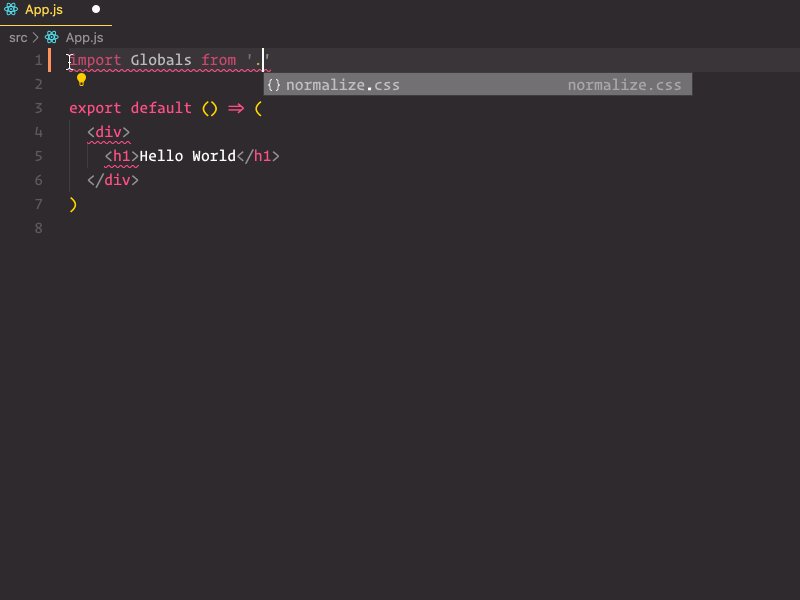
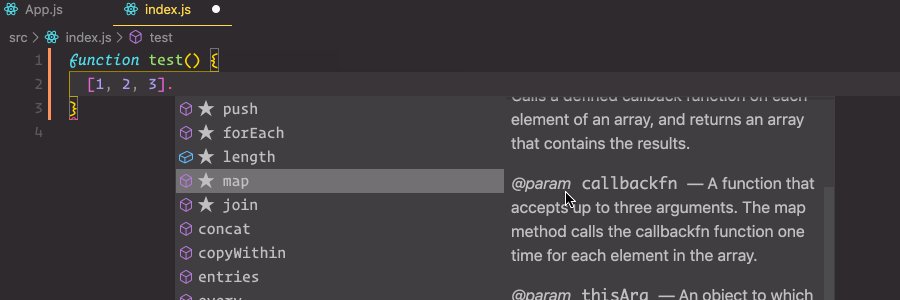
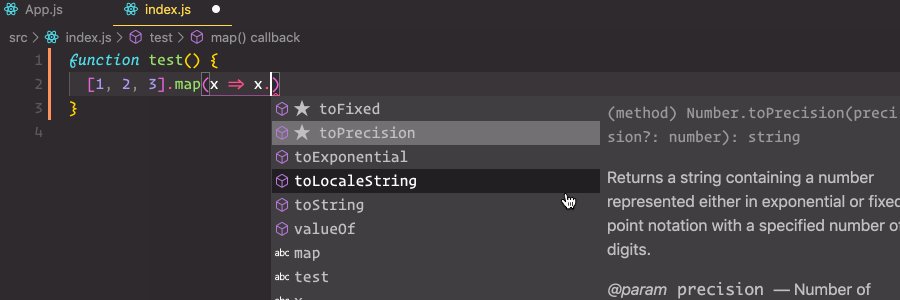
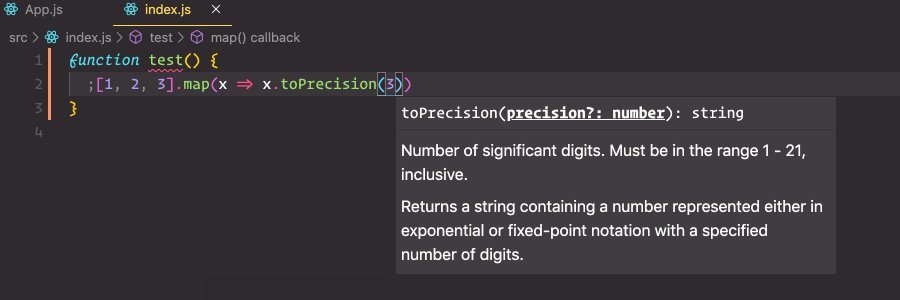
Autocompletes modules in import statements:

Autocompletes path- and filenames:

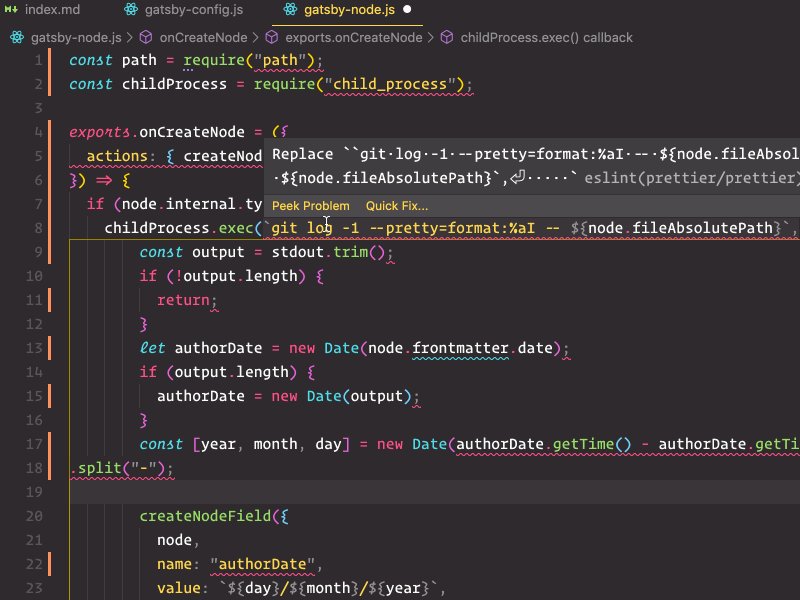
Provides integration with Prettier:

Syncs all the VSC settings with a Gist.
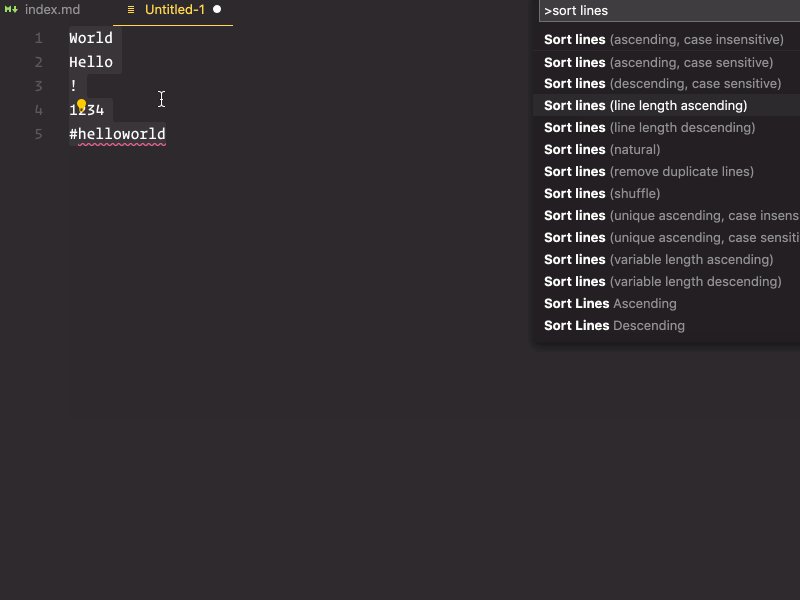
Sort lines of text according to sensitivity, ascending or descending:

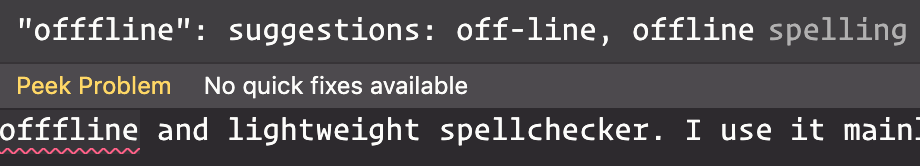
Multilingual, offline and lightweight spellchecker:

I use it mainly for prose and not code for which I feel cSpell does a better job:
"spellright.documentTypes": [
"plaintext",
"markdown",
"latex"
]Provides AI-assisted development features for Python, TypeScript/JavaScript and Java, with insights based on understanding your code context combined with machine learning:


As in Visual Studio Code, I use the Operator Mono font. For plugins I use:
Adds first-class support for Project Lombok which I often use in plain Java projects. Without it IDEA will not process the annotations correctly and therefore the project will not compile at all.
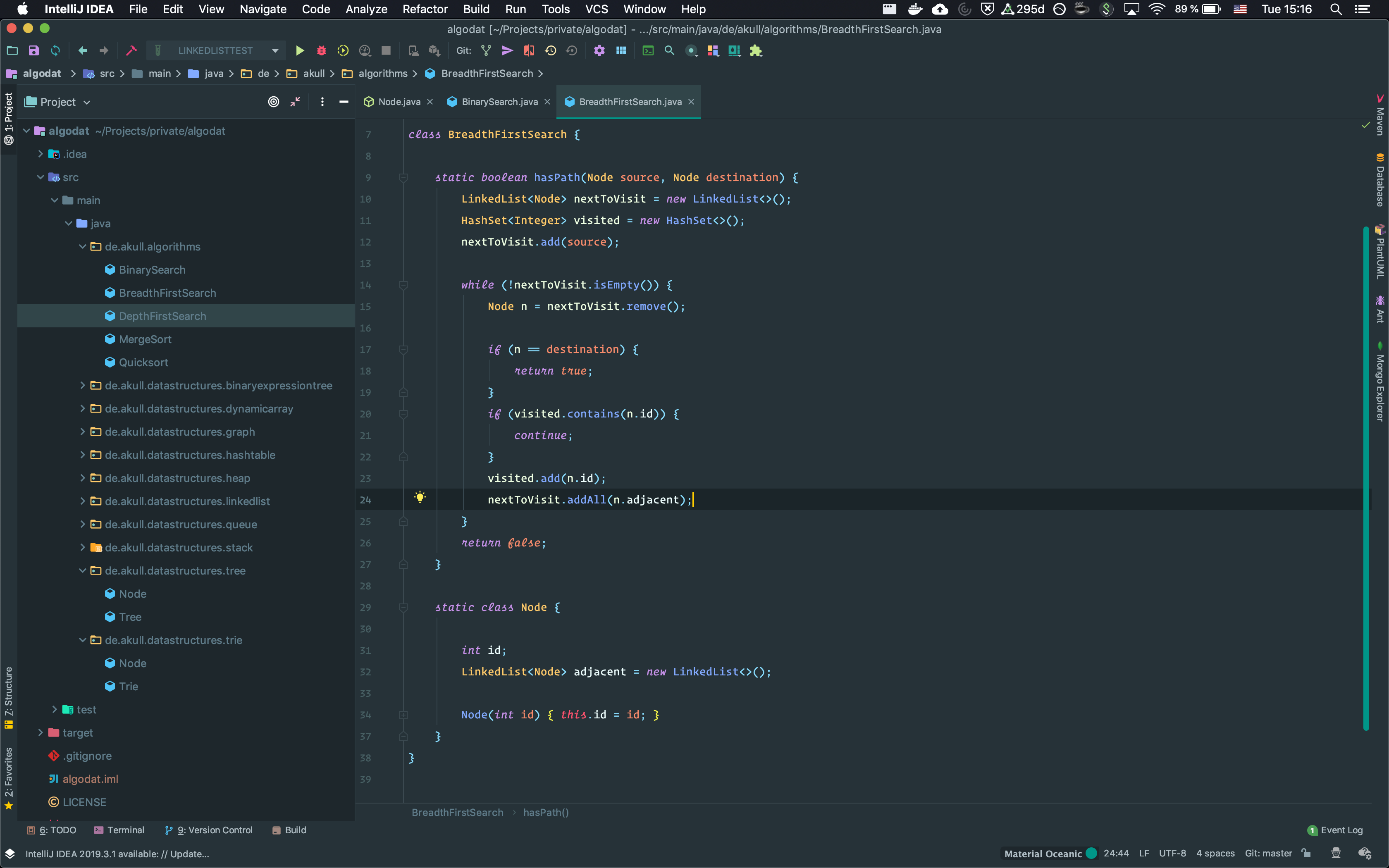
Changes the entire look and feel to Material Design as you can see in the screenshot above.
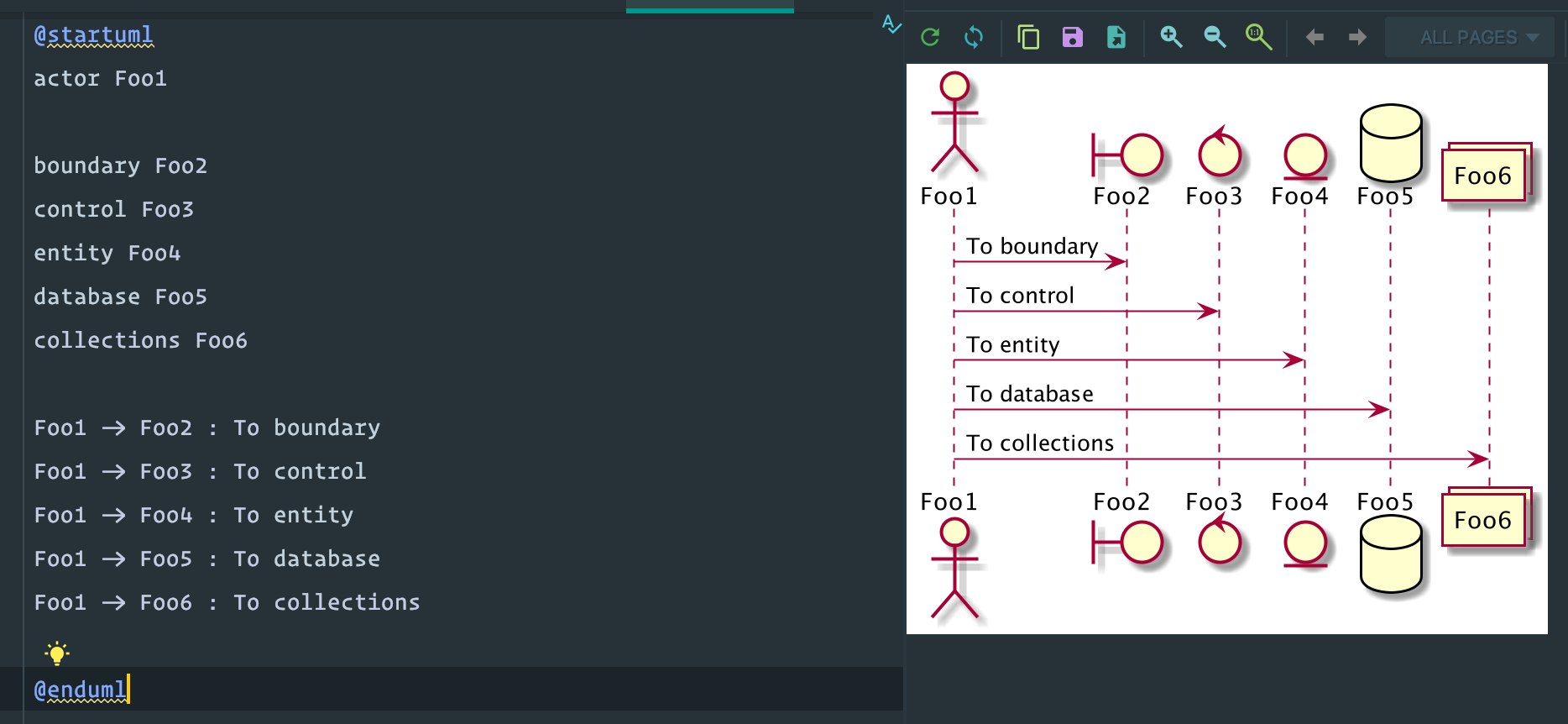
Provides a diagram tool for PantUML because I like it for my data models:

For code styles (Editor > Code Style > Java) I use the bundled GoogleStyle. The entire settings can be found here.

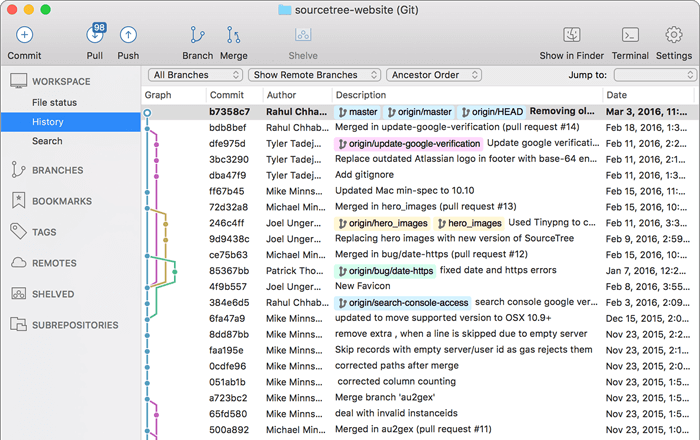
Git GUI which I use sometimes if I am lazy and, e.g. want to add single lines to separate commits via click.
Containerization to build and run software everywhere anytime.
The missing package manager for OSX.

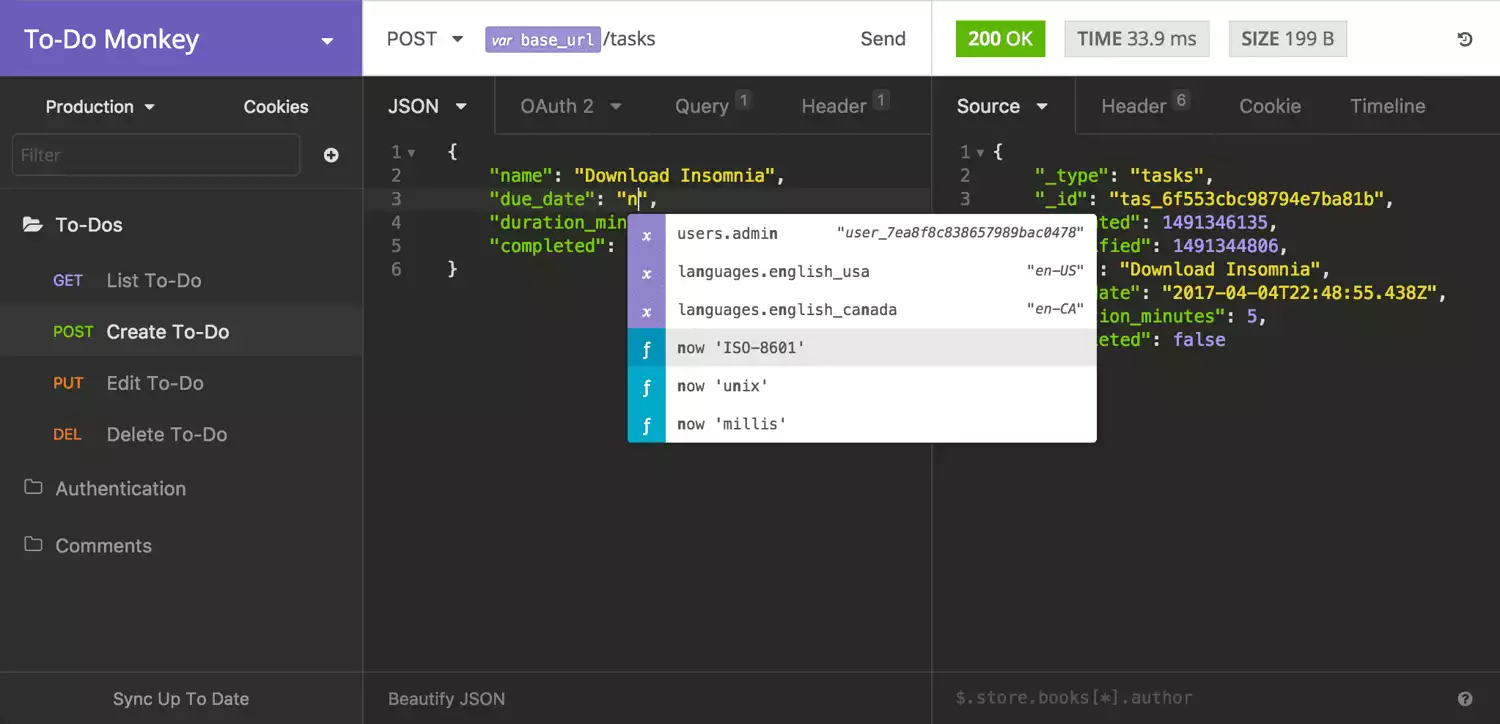
Free and open-source REST client for all major platforms which is a modern alternative to Postman.

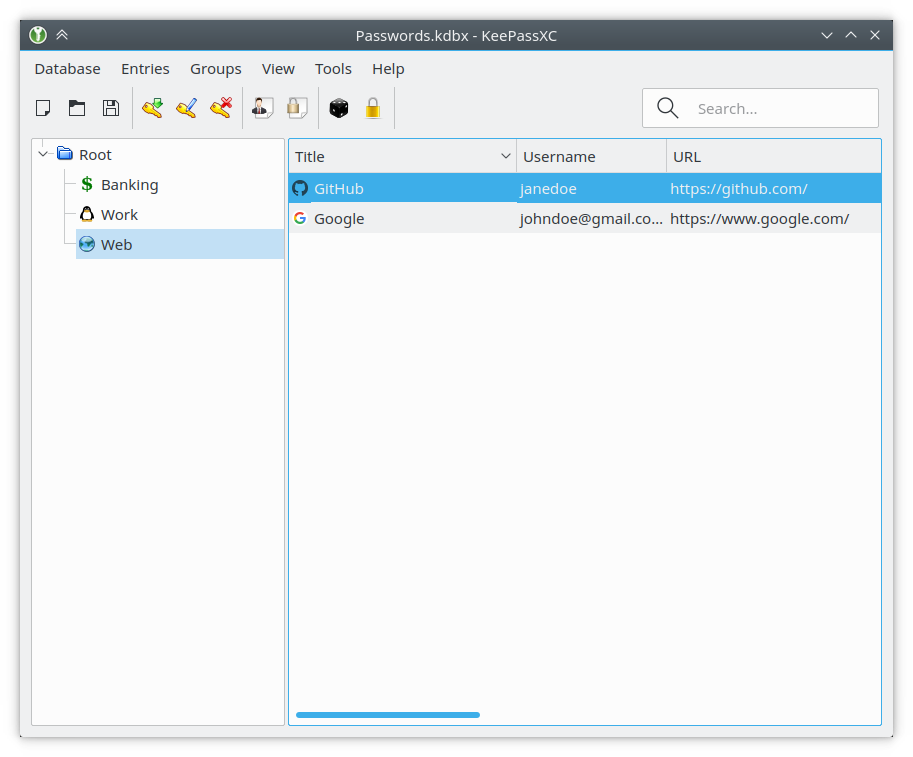
Open-source application that stores passwords offline in a database. Also it supports every major operating system, has browser integration and is not owned by a shady company like LastPass. I suggest synchronizing the database via Google Drive or something similar.
Caffeine is a tiny program that puts an icon in the right side of your menu bar. Click it to prevent your Mac from automatically going to sleep, dimming the screen or starting screen savers. Click it again to go back. Right-click (or ⌘-click) the icon to show the menu.

Ever notice how people texting at night have that eerie blue glow?
Or wake up ready to write down the Next Great Idea, and get blinded by your computer screen?
During the day, computer screens look good—they're designed to look like the sun. But, at 9PM, 10PM, or 3AM, you probably shouldn't be looking at the sun.
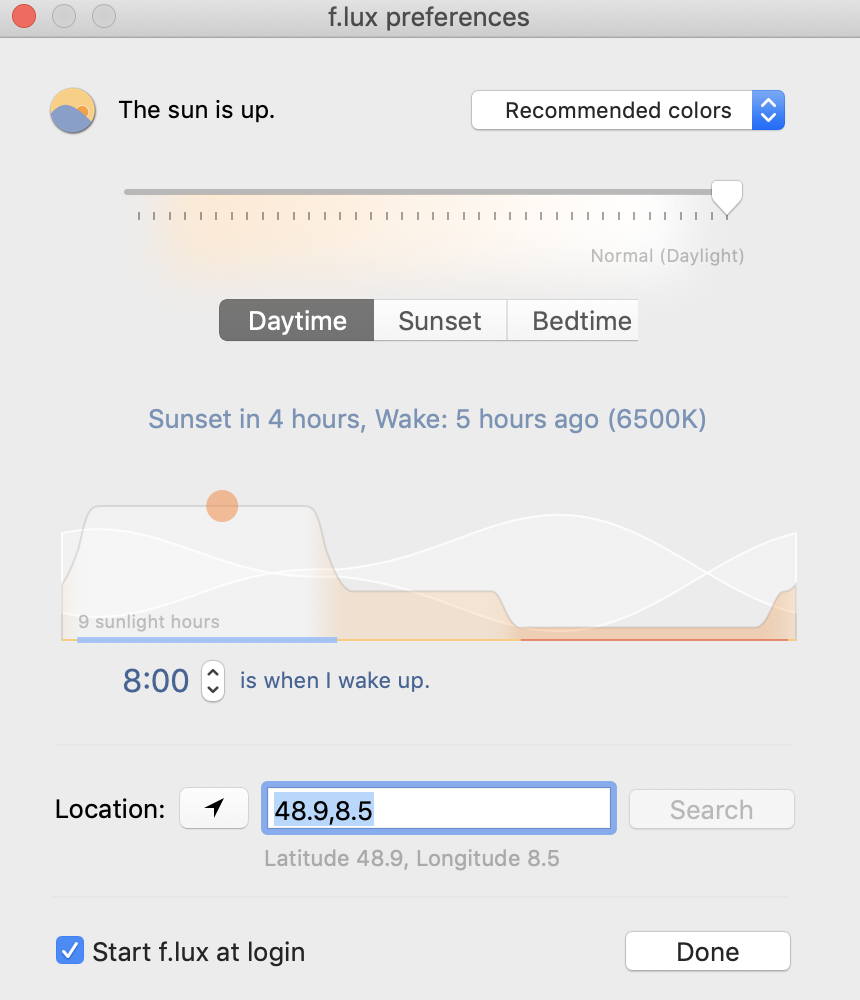
f.lux fixes this: it makes the color of your computer's display adapt to the time of day, warm at night and like sunlight during the day.
It's even possible that you're staying up too late because of your computer. You could use f.lux because it makes you sleep better, or you could just use it just because it makes your computer look better.
f.lux makes your computer screen look like the room you're in, all the time. When the sun sets, it makes your computer look like your indoor lights. In the morning, it makes things look like sunlight again.
Tell f.lux what kind of lighting you have, and where you live. Then forget about it. f.lux will do the rest, automatically.

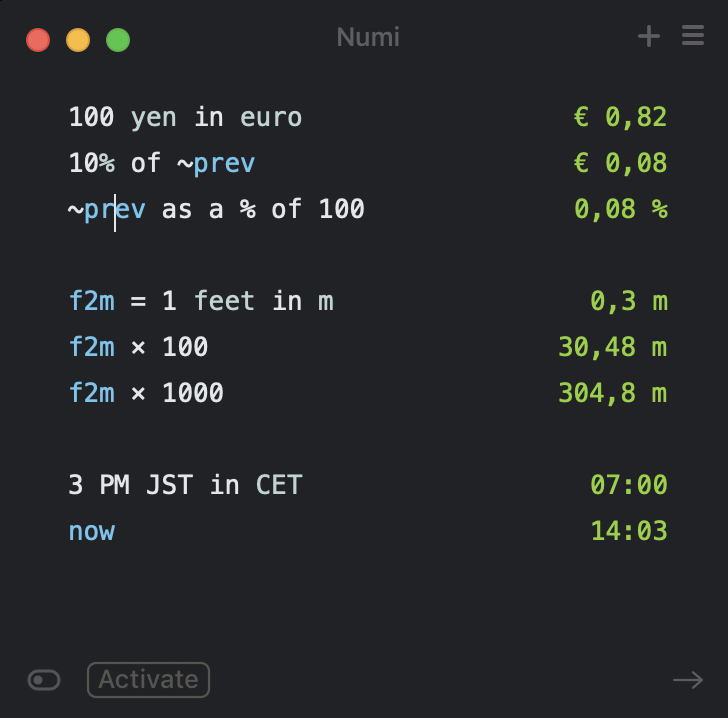
An intelligent calculator and converter.

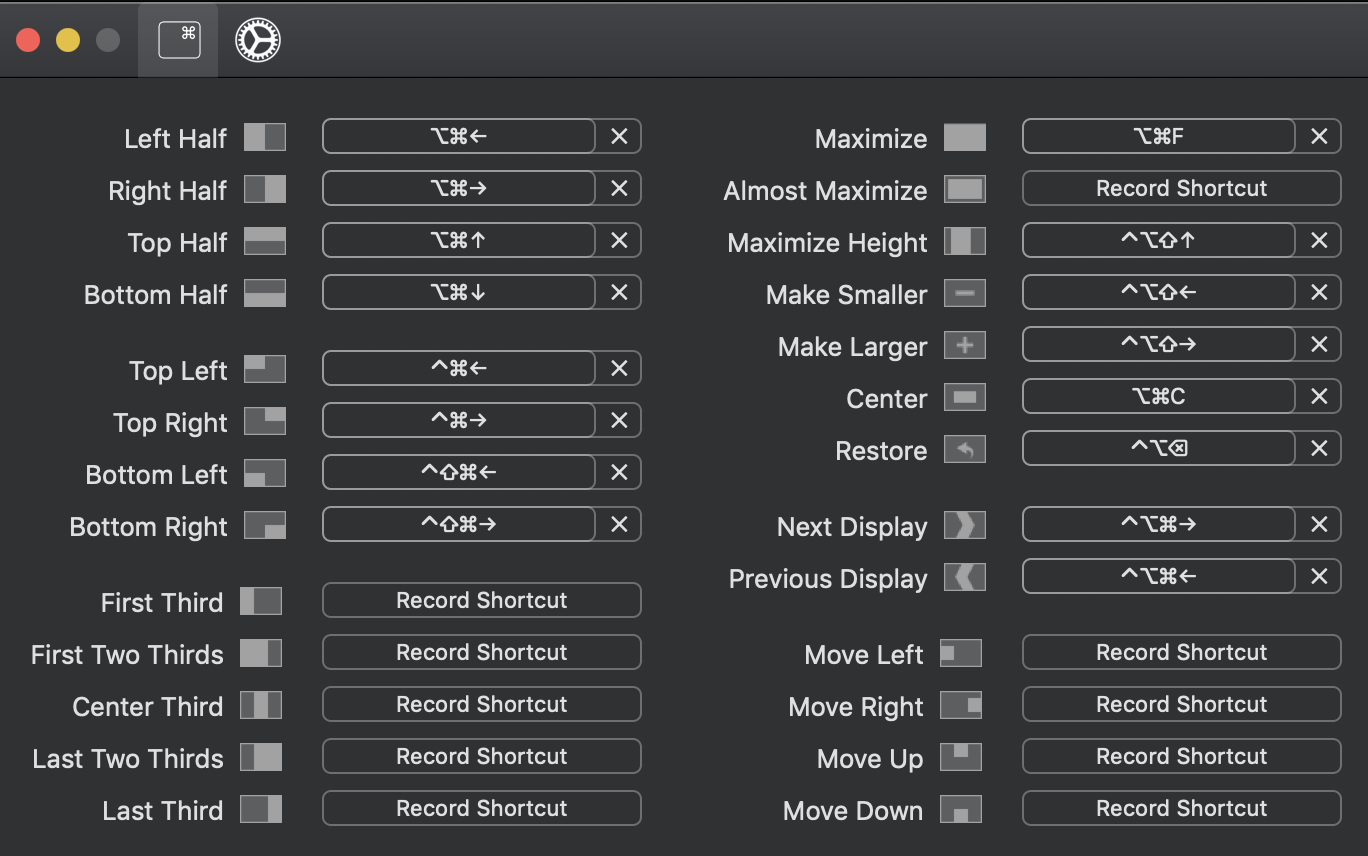
Since Spectacle is not maintained anymore, Rectangle has become the only free open-source solution to resize windows with hotkeys.